Adding javascript to a DNN Module’s Action Menu should not be difficult and it is a common use-case. Let’s walk through what a Module Action Menu item is and how to trigger javascript snippets to execute when the admin or other user triggers the event.
Module Action Menu
What is the Module Action Menu?
I’m glad you asked!
The Module Action Menu is a paradigm built into DNN Modules that let developers create custom events, navigation, configuration and other actions associated with their module. These actions can be configured on a page-by-page basis, for example an administrator may have access to all Module Action Menu’s and a content editor may only have access to a small subset.
If you are familiar with DNN Modules you have already used the Module Action Menu. They are the quick hover controls you see at the top right of the module in your current content pane.
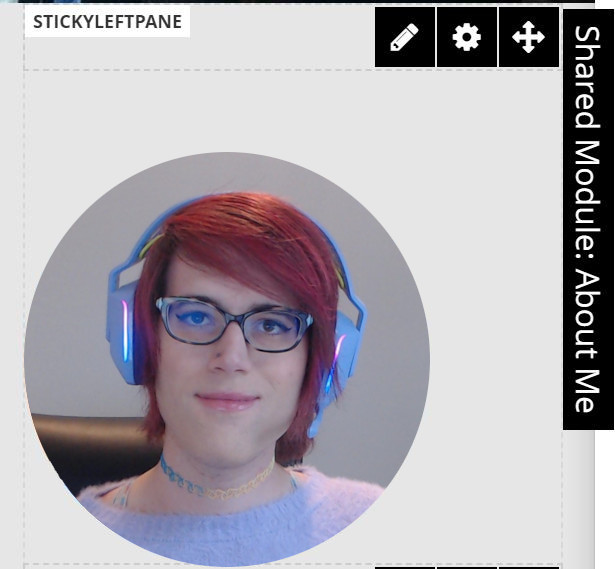
Here is a screenshot of what the Module Action Menu looks like for one of the DNN Modules you see on my blog today.
In the screenshot above there are 3 different types of menus:
- Pencil (Edit) - General content editing experience
- Cog (Settings) - General module settings
- Crosshair (Move) - Move/drag-&-drop module
The majority of the default Module Action Menu’s will open the DNN Popup and display a page that the user can interact with.
JavaScript Module Action Menu
There are only a handful of required properties to get a snippet of javascript to execute when the user clicks on the Module Action Menu.
- Title - The text to display
- CommandName - The action type
- Secure - What types of users can access this Module Action Menu
- URL - defines the javascript
DNN processes the action via the Url property in the ModuleAction class. If you are going to navigate to a page you would just enter in the route. To execute the javascript you will prefix the string with javascript: If you want to print ‘Hello World’
1
javascript: alert('Hello World)
ModuleAction
1
2
3
4
5
6
7
ModuleAction myAction = new ModuleAction(-1)
{
CommandName = ModuleActionType.AddContent,
Title = "Print Hello World",
Url = "javascript:alert('Hello World')",
Secure = SecurityAccessLevel.Admin,
});
My Recommendations
This is really powerful to execute JavaScript for the Module Action Menu, but with any powerful tooling it needs to be used responsibly.
The Good
- You are injecting inline javascript, keep it short and sweet
- Typical use-case may be opening the Persona Bar or a quick DNN script
The Don’ts
- Do not use long verbose javascript statements that are doing more than one thing
Module Platforms
Each module platform is slightly different but every module in DNN supports creating a Module Action Menu. You will need to refer to the DNN docs on how to create the ModuleActionCollection for your module.
-Happy Coding